REST API에서의 문제점
오버페칭과 언더페칭
REST API 시스템에서는 요청의 목적에 맞게 엔드포인트와 응답할 데이터들을 미리 정의한다. [GET] 메서드로 유저 정보를 받아오고 싶다면, 대체로 서버 도메인 끝에 'user/[userId]'와 같은 경로 변수를 붙여서 요청을 보낸다.
이때 유저 정보를 보여주는 UI가 페이지마다 조금씩 다를 수 있다. 메인 화면에서는 유저의 닉네임만 보여주고, 계정 설정 화면에서는 닉네임과 이메일을 모두 보여주는 경우가 그렇다. 필요한 데이터의 형태가 다르니까 API의 엔드포인트를 두 개로 나누어야 할까? 만약 그렇다면 새로운 엔드포인트의 경로 변수는 무엇으로 정해야 할까? 이 방식은 모호하고 비효율적이다. 데이터에 포함할 필드를 유연하게 바꿀 수 없어서 불필요한 값까지 주고받는 오버페칭 사례이다.
언더페칭은 필요한 데이터들을 한 번의 API 통신으로 전부 받아올 수 없는 경우를 말한다. API 통신은 네트워크 환경의 영향을 많이 받기에 여러 개의 API를 호출할 때는 이 점을 염두에 두어야 하며, 횟수를 줄일 수 있다면 줄이는 것이 좋다. 하지만 통신 횟수를 줄이기 위해 화면마다 1:1로 대응되는 API를 만드는 것은 비효율적이다. 따라서 페이스북은 이러한 오버페칭과 언더페칭에 문제의식을 느끼고, 'GraphQL'이라는 새로운 API 시스템을 설계했다.
GraphQL
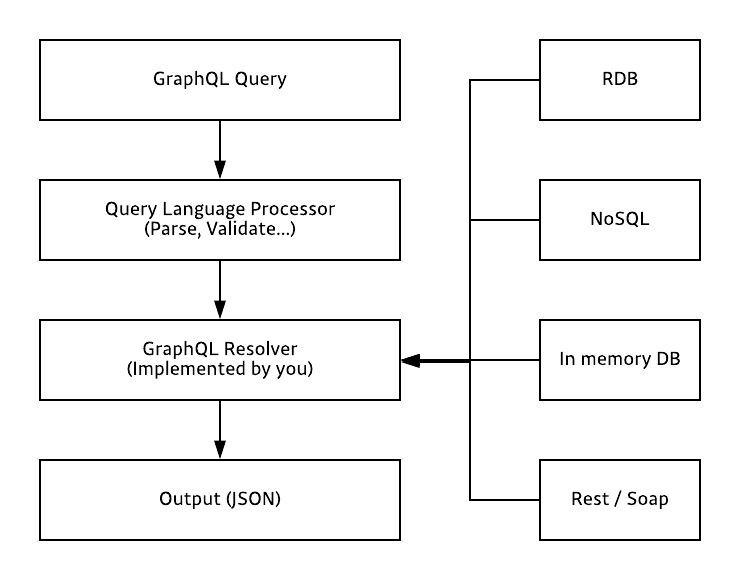
GraphQL은 API를 위한 쿼리 언어이며 타입 시스템을 사용하여 쿼리를 실행하는 서버사이드 런타임이다. GraphQL은 특정한 데이터베이스나 특정한 스토리지 엔진과 관계되어 있지 않으며 기존 코드와 데이터에 의해 대체된다.

쿼리 언어(Query Language)
쿼리 언어는 정보를 얻기 위해 보내는 질의문(Query)를 만들기 위해 사용되는 컴퓨터 언어이다.
ex) SQL(Structured Query Language)
GraphQL(Graph Query Language)
SQL이 데이터 베이스 시스템으로부터 데이터를 가져오는 목적을 가진다면, GraphQL은 클라이언트가 데이터를 서버로부터 가져오는 것을 목적으로 한다.
GraphQL vs REST
- GraphQL은 보통 하나의 엔드포인트를 가진다.
- GraphQL은 요청할 때 사용하는 쿼리에 따라 다른 응답을 받을 수 있다.
- GraphQL은 원하는 데이터(response)만 받을 수 있다.
엔드포인트
REST API는 보통 여러 엔드포인트를 가지며 각각의 엔드포인트가 동일한 응답을 반환한다.
하지만, GraphQL은 보통 하나의 엔드포인트만을 사용하며 요청하는 쿼리에 따라 다른 응답을 반환하는 방식이다.


위 그림처럼, GraphQL API를 사용하면 여러 번 네트워크 호출을 할 필요 없이, 한 번의 네트워크 호출로 처리 할 수 있다.
학교의 반, 학생의 데이터를 받아오는 예시로 둘의 차이점을 확인해보자.
REST API
→ example.com/class
→ example.com/class/{반 index}
→ example.com/class/{반 index}/students
→ example.com/class/{반 index}/students/{학생 index}
GraphQL
→ example.com/graphql
(하나의 엔드포인트에 다른 쿼리를 사용해 요청)
REST API의 경우 반에 속해있는 데이터를 가져오는데에 응답마다 다양한 엔드포인트를 가지게 된다.
하지만 GraphQL은 하나의 엔드포인트(Root Endpoint)에 다른 쿼리로 요청함으로써 다른 응답을 받을 수 있다.
엔드포인트가 많아질 경우 관리하기 힘들 뿐더러, 많은 엔드포인트의 노출을 막기 위해 추가적인 처리가 필요할 수 있다.
원하는 응답값만 받을 수 있다.
엔드포인트에 따라 정해진 응답값만 받아올 수 있는 REST API와 달리, GraphQL은 쿼리 작성을 통해 필요한 데이터만 골라 받아올 수 있다.
REST API 사용
/ REST API request
GET, https://swapi.dev/api/people/1
// REST API response
{
"name": "Luke Skywalker",
"height": "172",
"mass": "77",
"hair_color": "blond",
"skin_color": "fair",
"eye_color": "blue",
"birth_year": "19BBY",
"gender": "male",
"homeworld": "http://swapi.dev/api/planets/1/",
"films": ["http://swapi.dev/api/films/1/", "http://swapi.dev/api/films/2/", "http://swapi.dev/api/films/3/", "http://swapi.dev/api/films/6/"],
"species": [],
"vehicles": ["http://swapi.dev/api/vehicles/14/", "http://swapi.dev/api/vehicles/30/"],
"starships": ["http://swapi.dev/api/starships/12/", "http://swapi.dev/api/starships/22/"],
"created": "2014-12-09T13:50:51.644000Z",
"edited": "2014-12-20T21:17:56.891000Z",
"url": "http://swapi.dev/api/people/1/"
}
REST API를 통해서 인물의 정보를 받아오면 필요한 정보 이외에도 너무나 많은 정보까지 함께 받아야 한다. 이 중 이름, 키, 몸무게의 데이터만 필요하다면 GraphQL API를 사용해서 다음과 같이 요청할 수 있다.
GraphQL API 사용
// GraphQL request
query {
person(personID: 1) {
name
height
mass
}
}
// GraphQL response
{
"data": {
"person": {
"name": "Luke Skywalker",
"height": 172,
"mass": 77
}
}
}
REST API로는 3개의 데이터를 가져오기 위해 13개의 불필요한 데이터까지 함께 가져와야 했지만, GraphQL은 클라이언트에서 필요한대로 쿼리를 작성해 원하는 데이터만을 가져올 수 있다.
GraphQL 장단점
장점
1. HTTP 요청 횟수를 줄일 수 있다.
RESTful의 경우 필요한 리소스별로 요청해야하고, 필요한 데이터들이 부분적으로 나눠서 개발되어 있다면, 그만큼 요청 횟수가 늘어난다. 하지만 GraphQL은 원하는 정보를 하나의 쿼리에 모두 담아 요청할 수 있다.
( → 오버페칭과 언더페칭 문제 해결)
2. HTTP 응답 사이즈를 줄일 수 있다.
RESTful의 경우 응답의 형태가 정해져있기 때문에 필요한 정보만 부분적으로 요청하는 것이 힘들고, 자연스럽게 데이터의 사이즈가 커질 수밖에 없다. GraphQL을 사용한다면 응답 데이터 사이즈를 최소화하여 부담을 줄일 수 있다.
3. 프론트엔드와 백엔드 개발자의 부담을 덜 수 있다.
RESTful API를 사용한다면 프론트엔드 개발자는 API의 request/response 형태에 의존하게 된다. 따라서 새로운 엔드포인트를 효율적이게 개발하기 위해서는 프론트엔드와 백엔드 개발자의 커뮤니케이션이 강제되는 경우가 많았다.
하지만 GraphQL은 request/response 의존도가 많이 없기 때문에, 개발자들의 API 개발 부담을 덜 수 있다.
단점
1. 고정된 요청과 응답만 필요할 때에는 쿼리로 인해 요청의 크기가 RESTful보다 커질 수 있다.
2. 캐싱이 REST보다 복잡하다.
3. 파일 업로드 구현 방법이 정해져있지 않아 직접 구현해야 한다.
결론
REST가 가지는 한계 때문에 개발된 GraphQL이지만, GraphQL이 완벽하게 REST를 대체 할 수는 없다.
REST에 더 적합한 서비스에는 REST가 사용되는 것이 바람직하므로,
GraphQL과 REST의 장단점을 파악해 서비스에 맞는 방식을 고르는 것이 중요하다.
[간단정리] GraphQL이란? (REST api와 차이점)
개요 GraphQL 간단하게 알아보기 GraphQL GraphQL 은 API를 위한 쿼리 언어(Query Language)이며 타입 시스템을 사용하여 쿼리를 실행하는 서버사이드 런타임입니다. GraphQL은 특정한 데이터베이스나 특정한
hahahoho5915.tistory.com
GraphQL 개념잡기
GraphQL은 페이스북에서 만든 쿼리 언어입니다. GrpahQL은 요즘 개발자들 사이에서 자주 입에 오르내리고 있으나, 2019년 7월 기준으로 얼리스테이지(early-stage)임은 분명합니다. 국내에서 GraphQL API를 O
tech.kakao.com
개발자에게 편리함을 주는 ‘GraphQL’ 도입 시 주의할 점은? | 요즘IT
프론트엔드 개발자에게 API 통신 비용은 언제나 고민되는 요소다. 모던 브라우저의 경우 성능이 많이 좋아져서 유저가 불편할 정도의 지연은 자주 발생하지 않지만, API 통신은 네트워크 환경의
yozm.wishket.com
'CS Study > 소프트웨어 아키텍처 101' 카테고리의 다른 글
| [소프트웨어 아키텍처 101] Ch. 13 서비스 기반 아키텍처 스타일 (1) | 2024.01.15 |
|---|---|
| [소프트웨어 아키텍처 101] Ch. 12 마이크로커널 아키텍처 스타일 (0) | 2024.01.15 |
| [스터디] 맵 리듀스란? (0) | 2024.01.11 |
| [소프트웨어 아키텍처 101] Ch.10 레이어드 아키텍처 스타일 (1) | 2024.01.11 |
| [소프트웨어 아키텍처 101] Ch. 9 기초 (1) | 2024.01.11 |



