728x90
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>이미지 삽입</title>
</head>
<body>
<h3>이미지 삽입</h3>
<hr>
<p>엘비스 프레슬리의 사진입니다.</p>
<img src="../1장/엘비스.jpg" width="150" height="200" alt="Elvis">
<img src="임규리.jpg" width="150" height="200" alt="임규리 사진없음">
<img src="https://cdn.pixabay.com/photo/2022/02/09/17/22/cat-7003849_960_720.jpg"
alt="사진 주소 변경됨" width="100" height="100">
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>라면을 끓이는 순서</title>
</head>
<body>
<h3>라면을 끓이는 순서</h3>
<hr>
<ol type="A">
<li>물을 끓인다.</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>5분 후 먹는다.</li>
</ol>
</body>
</html>ol : 타입 선택 가능 / A. B. C. D.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>내가 좋아하는 음식</title>
</head>
<body>
<h3>내가 좋아하는 음식</h3>
<hr>
<ul>
<li>감자탕</li>
<li>스파게티</li>
<li>올레국수</li>
</ul>
</body>
</html>ul : 동그라미 나열

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>중첩리스트 만들기</title>
</head>
<body>
<h3>내가 사는 이유</h3>
<hr>
<ul>
<li>내가 좋아하는 음식 많아요</li>
<ul>
<li>감자탕</li>
<li>스파게티</li>
<li>올레국수</li>
</ul>
<li>라면 먹기 좋아해요</li>
<ol type="1">
<li>물을 끓인다.</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>한 입에 다 먹는다.</li>
</ol>
<li>여름에는 바다로</li>
<li>가을에는 산으로</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>정의 리스트</title>
</head>
<body>
<h3>웹 브라우저 종료</h3>
<hr>
<dl>
<dt><strong>Internet Explorer</strong></dt>
<dd>마이크로소프트에서 만든 브라우저로
현재 국내 시장에서 가장 많이 사용</dd>
<dt><strong>Firefox</strong></dt>
<dd>Mozilla 재단에서 오픈 소스로 만든 것으로
W3C의 웹 표준을 선도</dd>
<dt><strong>Chrome</strong></dt>
<dd>구글에서 만든 것으로 좋은 디버거를 갖추고 있어
디버깅에 많이 사용</dd>
</dl>
</body>
</html><dl><dt><dd></dd></dt></dl>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>기본 테이블 만들기</title>
</head>
<body>
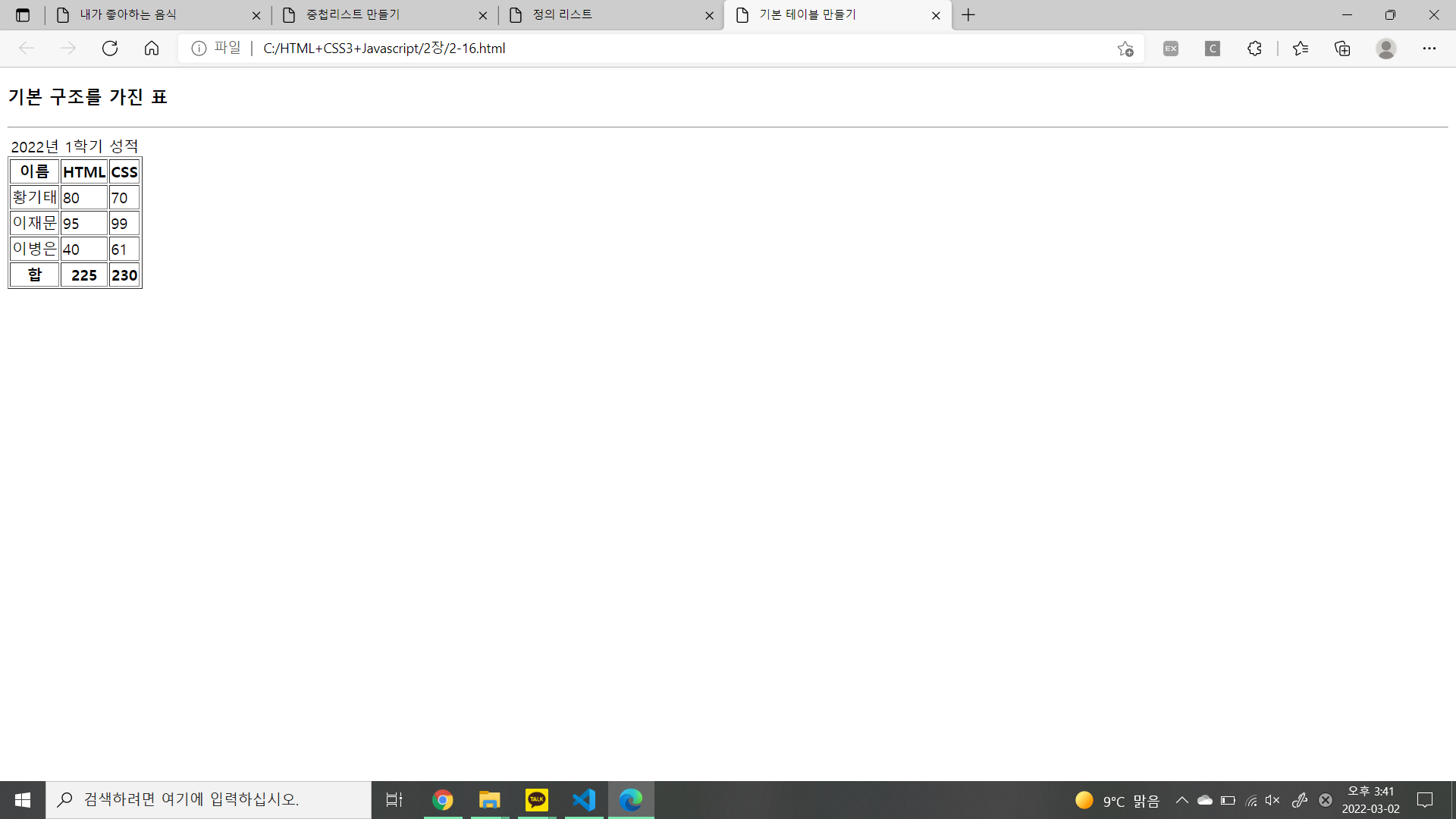
<h3>기본 구조를 가진 표</h3>
<hr>
<table border="1">
<caption>2022년 1학기 성적</caption>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>225</th><th>230</th></tr>
</tfoot>
<tbody>
<tr><td>황기태</td><td>80</td><td>70</td></tr>
<tr><td>이재문</td><td>95</td><td>99</td></tr>
<tr><td>이병은</td><td>40</td><td>61</td></tr>
</tbody>
</table>
</body>
</html><table border=”1”> / <thead> <tr><th> / <tfoot> <tr><th> / <tbody> <tr><td>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>표에 이미지 삽입</title>
</head>
<body>
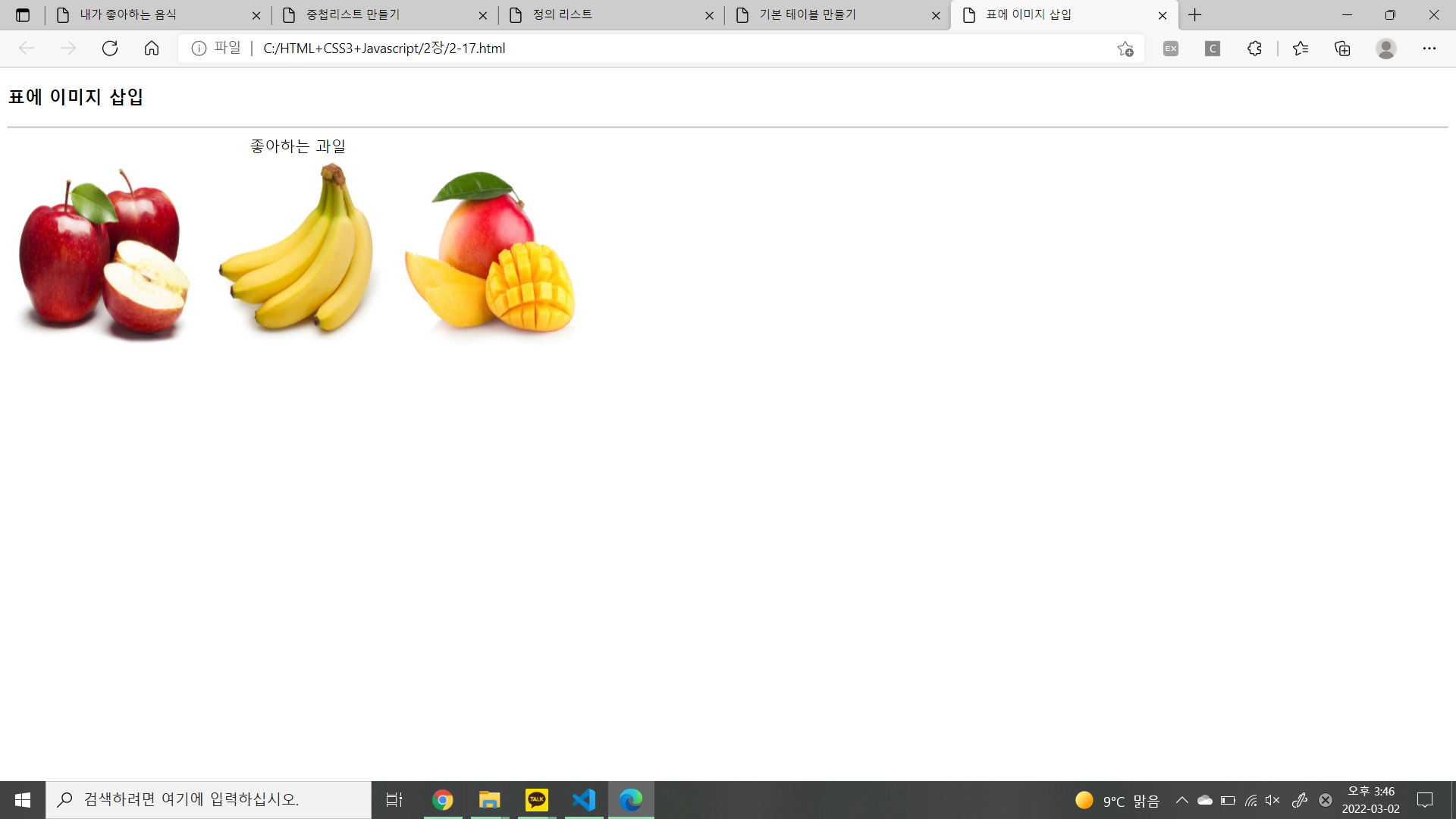
<h3>표에 이미지 삽입</h3>
<hr>
<table>
<caption>좋아하는 과일</caption>
<tbody>
<tr>
<td><img src="apple.png" width="200" height="200"></td>
<td><img src="banana.jpg" width="200" height="200"></td>
<td><img src="mango.jpg" width="200" height="200"></td>
</tr>
</tbody>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>링크 만들기</title>
</head>
<body>
<h3>링크 만들기</h3>
<hr>
포털 사이트
<ul>
<li><a href="http://www.naver.com">네이버</a></li>
<li><a href="http://www.daum.net">다음</a></li>
</ul>
신문 사이트
<ul>
<li><a href="https://media.naver.com/press/037">
<img src="주간동아.png" alt="주간동아"></a></li>
<li><a href="https://media.naver.com/press/277">
<img src="https://cwstatic.asiae.co.kr/asiae_v2/common/mtop_logo01.png"
alt="아시아경제"></a></li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>링크의 target 속성 활용</title>
</head>
<body>
<h3>링크의 target 속성 활용</h3>
<hr>
<ul>
<li><a href="http://www.w3.org" target="_blank">
W3C (새 윈도우, _blank)</a></li>
<li><a href="http://www.etnews.com" target="_self">
전자신문 (현재 윈도우, _self)</a></li>
<li><a href="http://www.naver.com" target="parent">
네이버 (부모 윈도우, _parent)</a></li>
<li><a href="http://www.mk.co.kr" target="_top">
매일경제신문 (브라우저 윈도우, _top)</a></li>
</ul>
</body>
</html>
'HTML | CSS > HTML + CSS3 + Javascript' 카테고리의 다른 글
| [JS] 1. 웹 프로그래밍과 HTML5 개요 (0) | 2023.08.18 |
|---|
