728x90
Padding
영역 안쪽에 여백을 넣을 때 사용
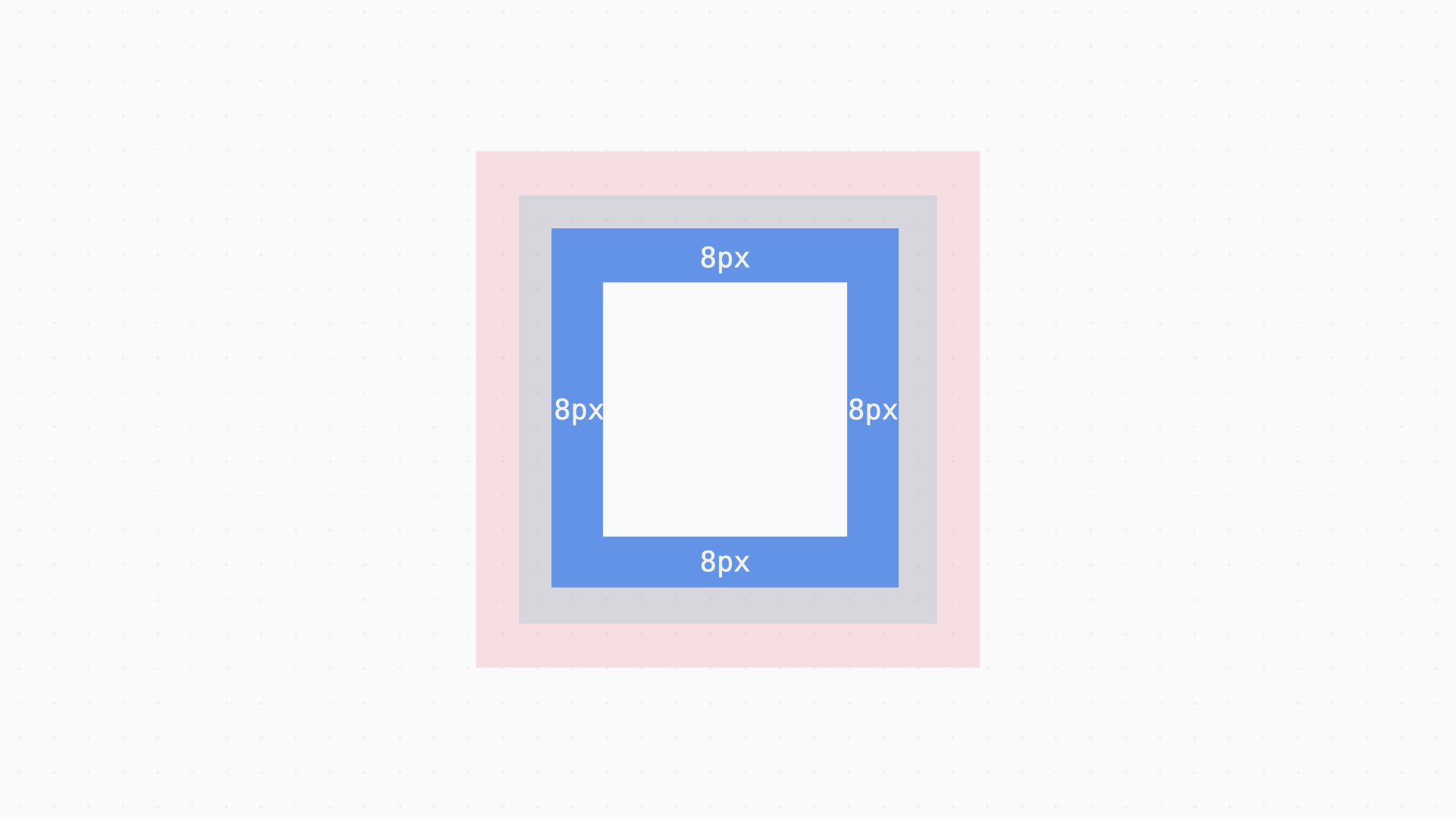
상하좌우 한 번에

padding: 8px;
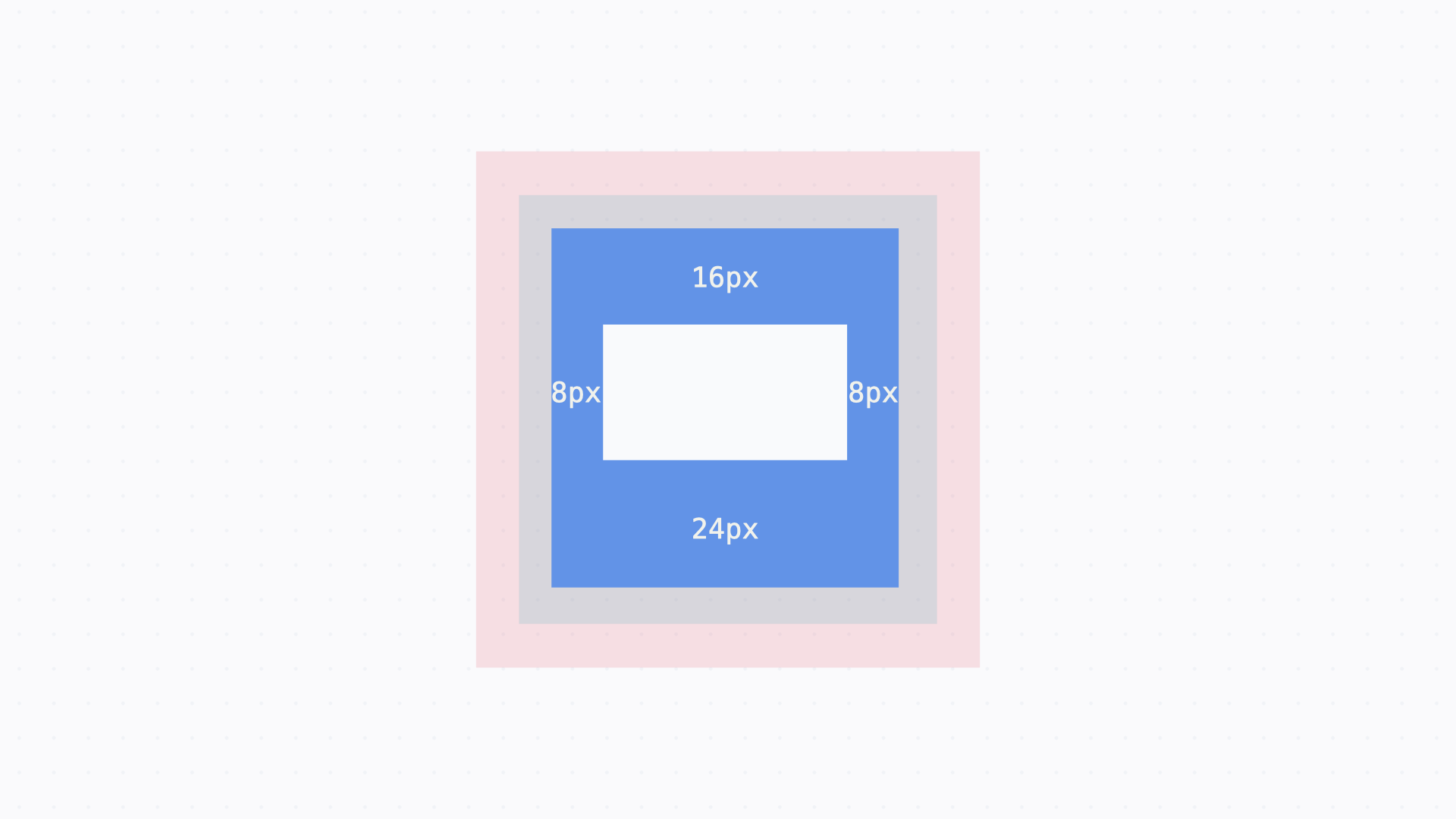
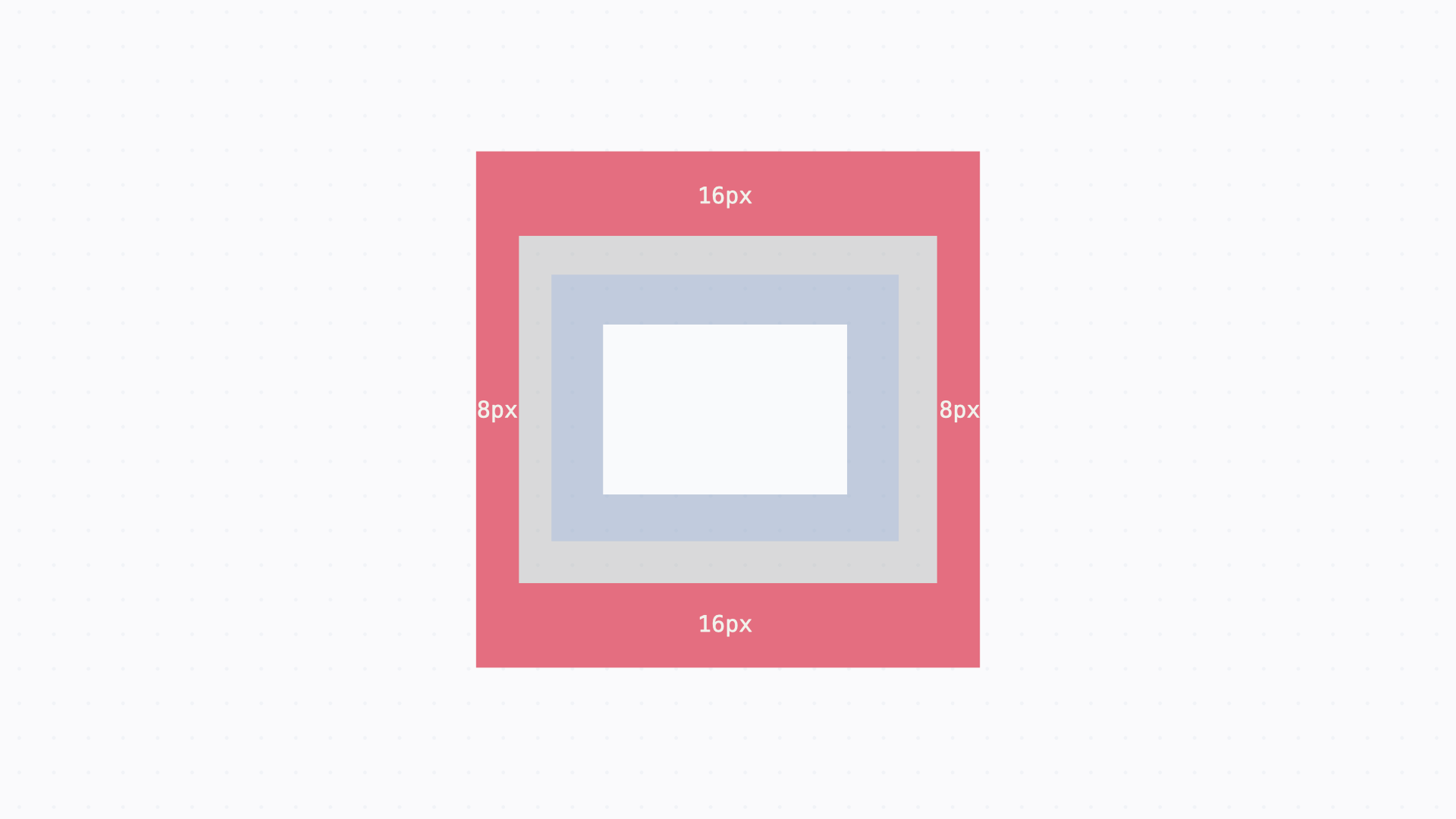
상하, 좌우 각

padding: 16px 8px;
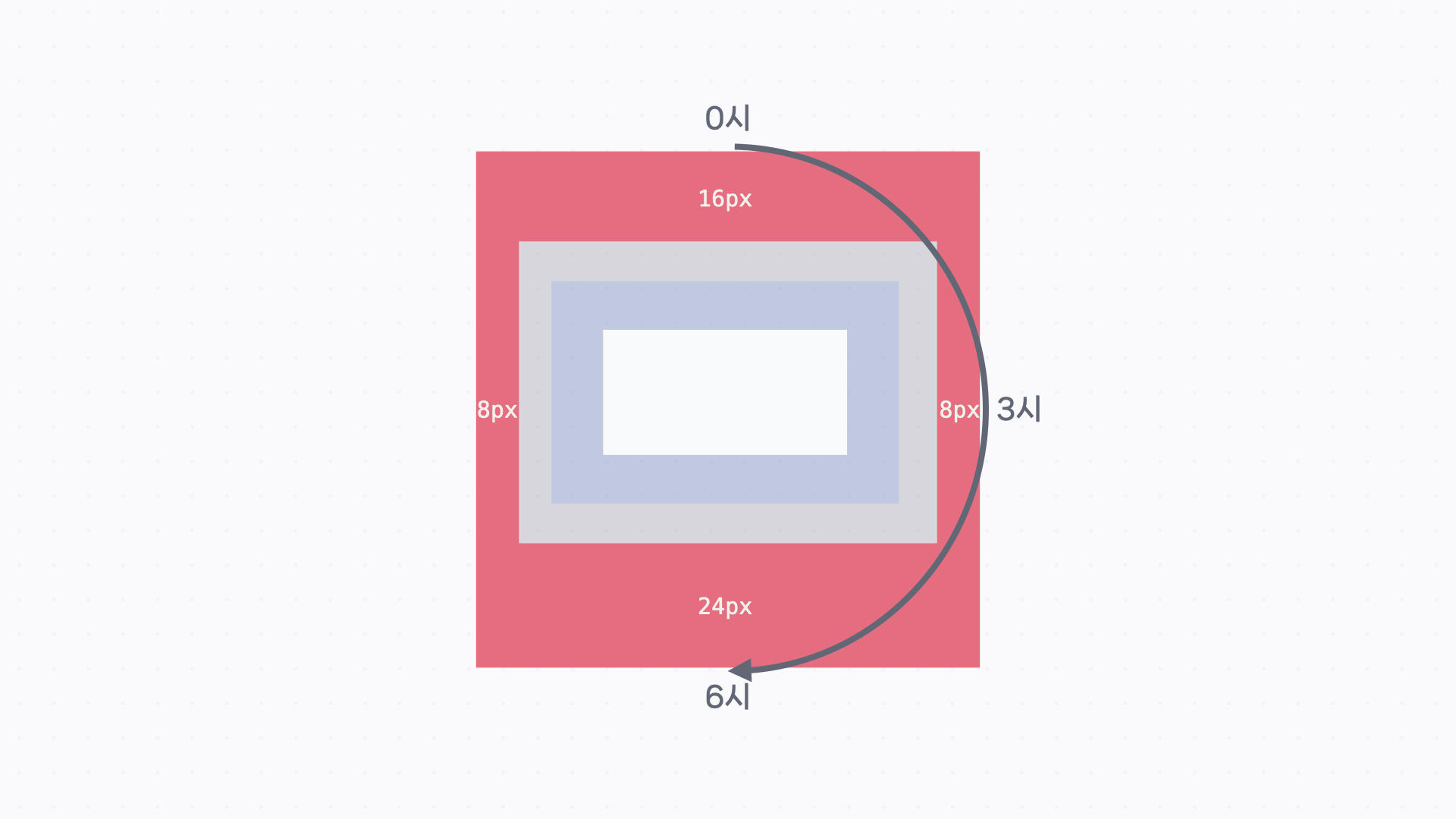
상, 좌우, 하

padding: 16px 8px 24px;
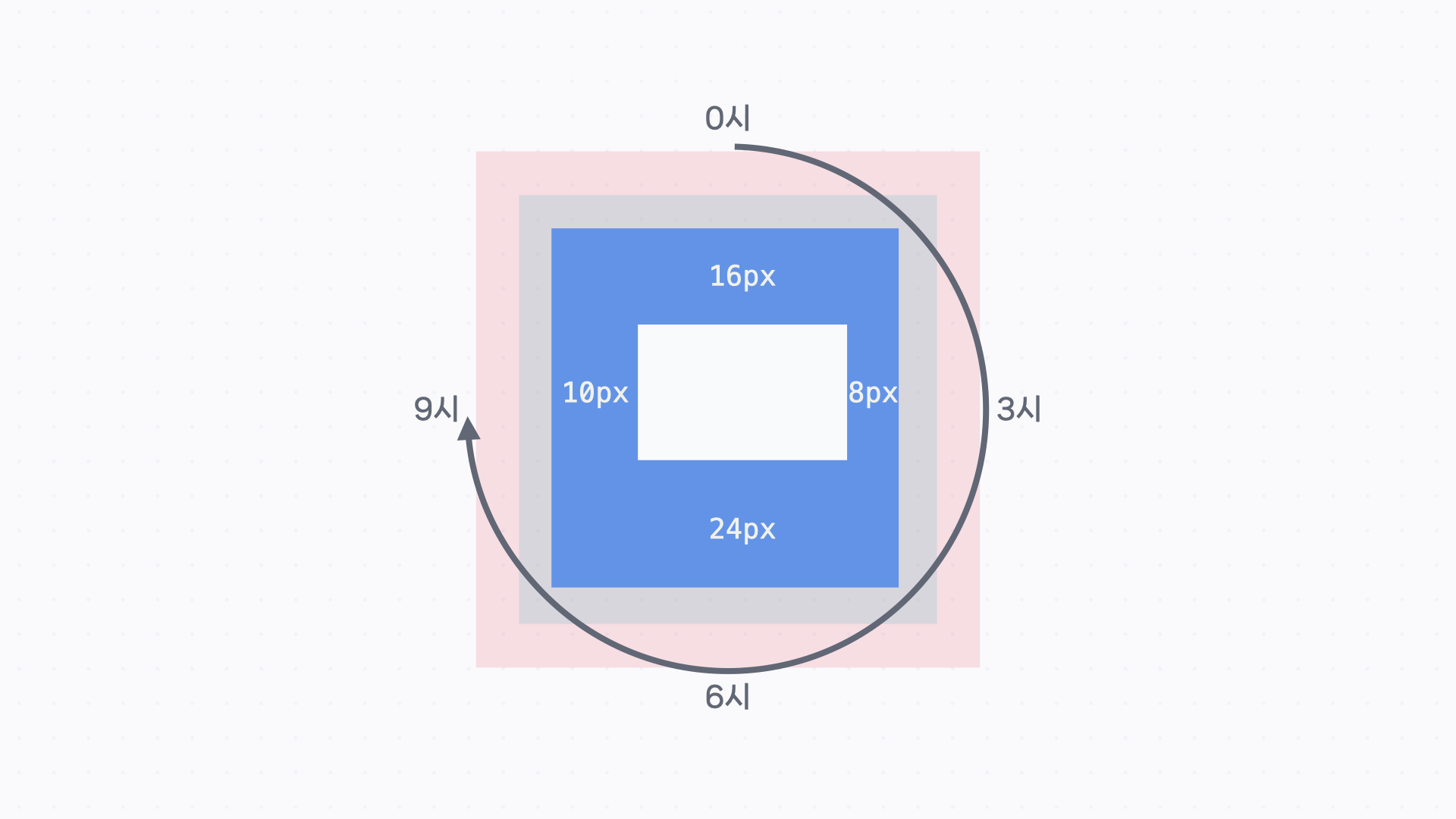
숫자의 순서는 시계 방향으로 0시 → 3시 → 6시 순서
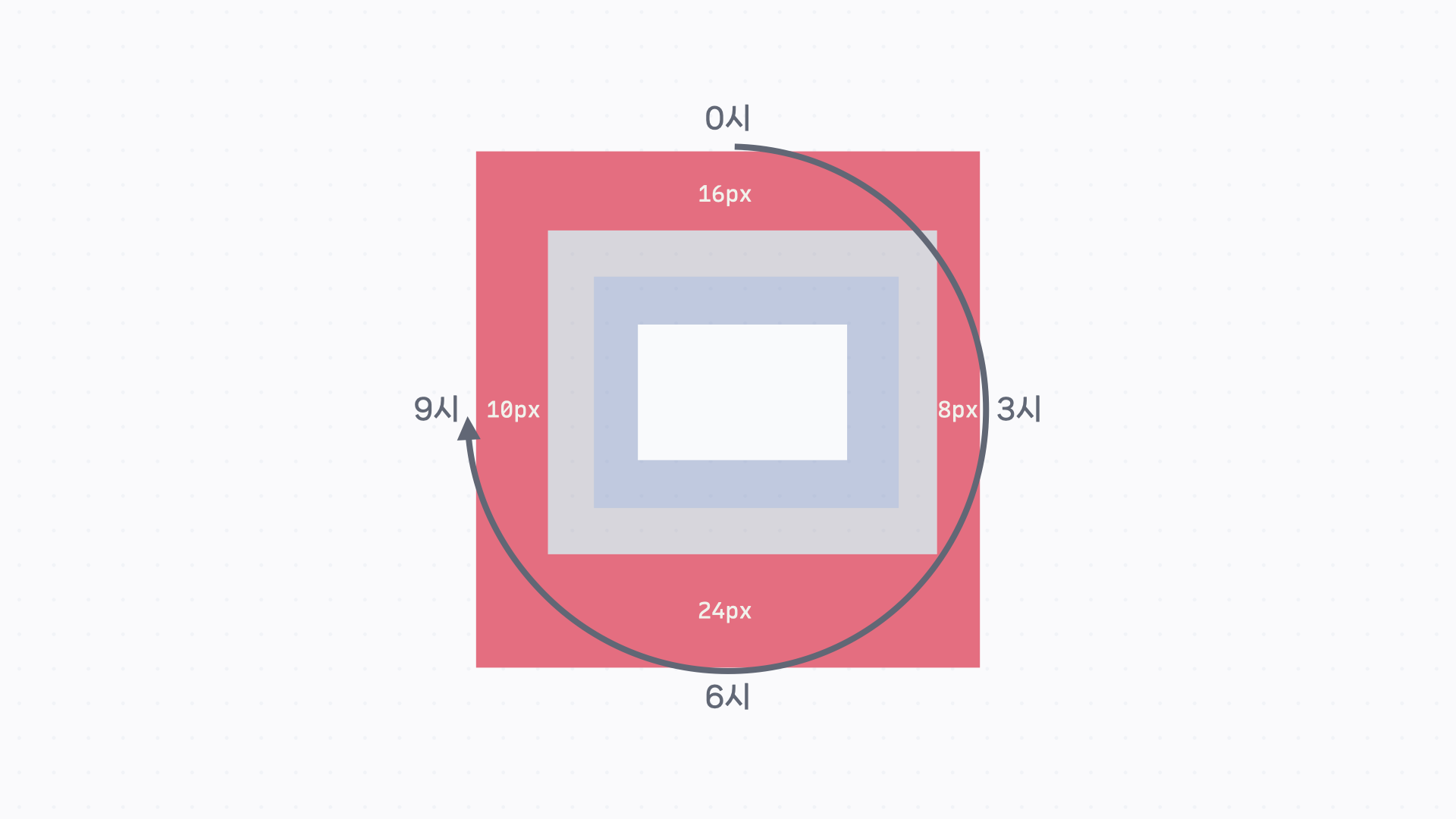
상, 우, 하, 좌

padding: 16px 8px 24px 10px;
숫자의 순서는 시계 방향으로 0시 → 3시 → 6시 → 9시 순서
padding-속성
패딩 값을 각각 주고 싶을 때 쓰는 속성들
앞에서 상, 우, 하, 좌 값을 따로 썼던 걸 속성으로 나눈 것
아래 두 코드는 똑같은 코드임
padding: 16px 8px 24px 10px;padding-top: 16px;
padding-right: 8px;
padding-bottom: 24px;
padding-left: 10px;
Margin
영역 바깥쪽 여백을 넣을 때 사용
특히 좌우 바깥 엽개의 경우에는 auto 를 사용해서 자동으로 채울 수 있음
여기서 주의할 점은 요소의 width 속성이 정해져 있어야 자동으로 채울 수 있음
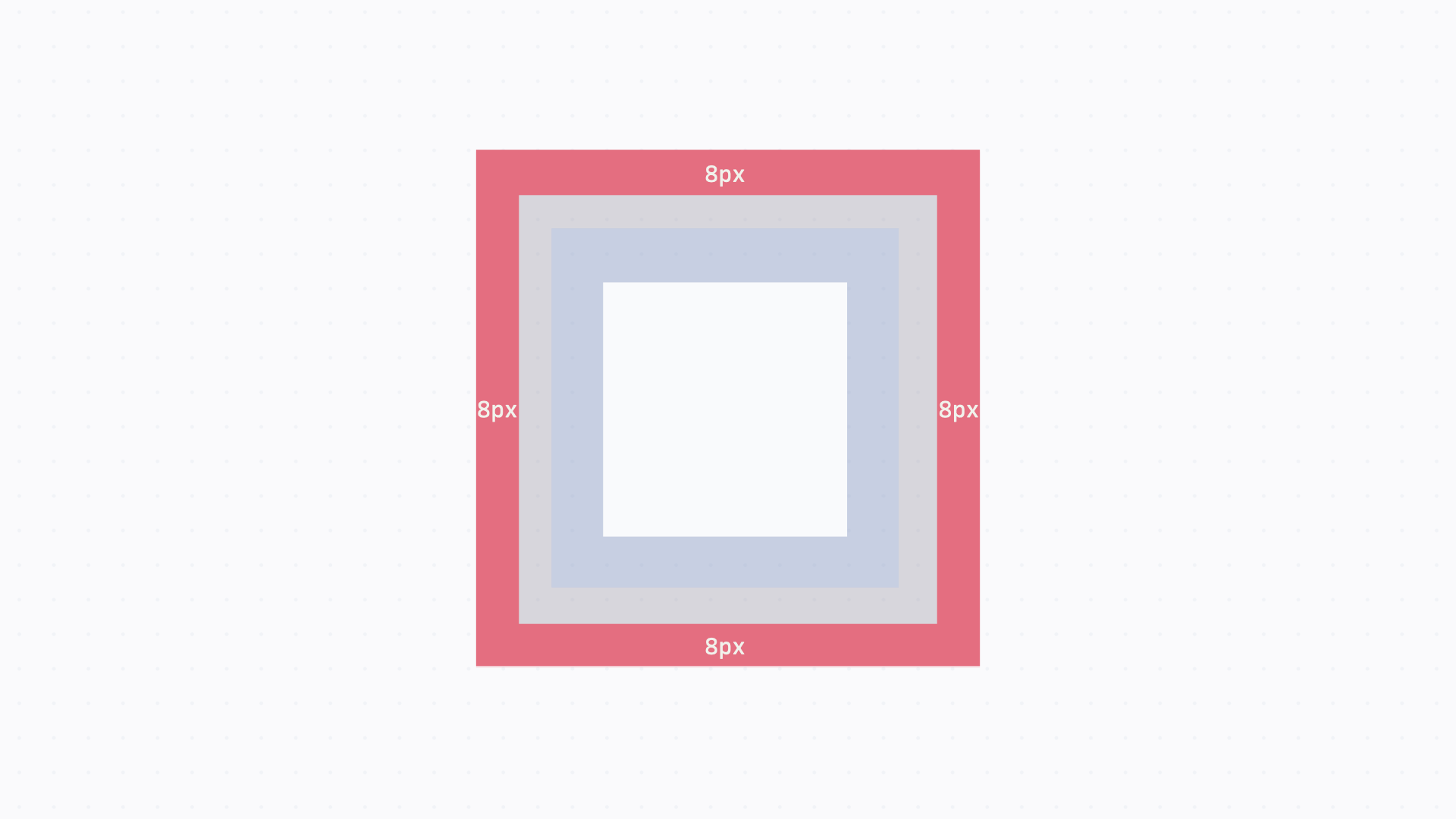
상하좌

margin: 8px;
상하, 좌우

margin: 16px 8px;
자동으로 채우기

width: 520px; /* 반드시 너비가 정해져 있어야 자동으로 채울 수 있음 */
margin: 16px auto;
상, 좌우, 하

margin: 16px 8px 24px;
상, 우, 하, 좌

margin: 16px 8px 24px 10px;
margin-속성
padding이랑 마찬가지로 값을 각각 주고 싶을 때 쓰는 속성들임
아래 두 코드는 똑같은 코드임
margin: 16px 8px 24px 10px;margin-top: 16px;
margin-right: 8px;
margin-bottom: 24px;
margin-left: 10px;'HTML | CSS > CODEIT;' 카테고리의 다른 글
| CSS 핵심 개념 : Display 정리 (0) | 2023.08.28 |
|---|---|
| CSS 핵심 개념 : 박스 모델 정리 (1) | 2023.08.28 |
| CSS 핵심 개념 : CSS 속성 정리 (0) | 2023.08.28 |
| CSS 핵심 개념 : 텍스트 스타일링 정리 (0) | 2023.08.28 |
| CSS 핵심 개념 : 코멘트 (0) | 2023.08.28 |

