728x90
블록(Block)

위에서 아래로 차례대로 배치되는 요소
크기를 지정할 수 있음
다음 태그들은 기본적으로 display 값이 block임
- <h1>, <h2>, ..., <h6>
- <p>
- <div>
인라인(Inline)

글을 쓰는 방향으로 줄이 바뀌면서 배치됨
블록과 달리 크기를 지정할 수 없음
다음 태그들은 기본적으로 display 값이 inline임
- <a>
- <br>
- <img>
- <span>
참고로 이미지 같이 외부 데이터를 보여 주는 태그는 인라인이지만 크기를 지정할 수 있음
인라인 블록(Inline-block)

인라인처럼 배치되지만 블록처럼 크기를 가지고 싶을 때 사용하는 display 속성
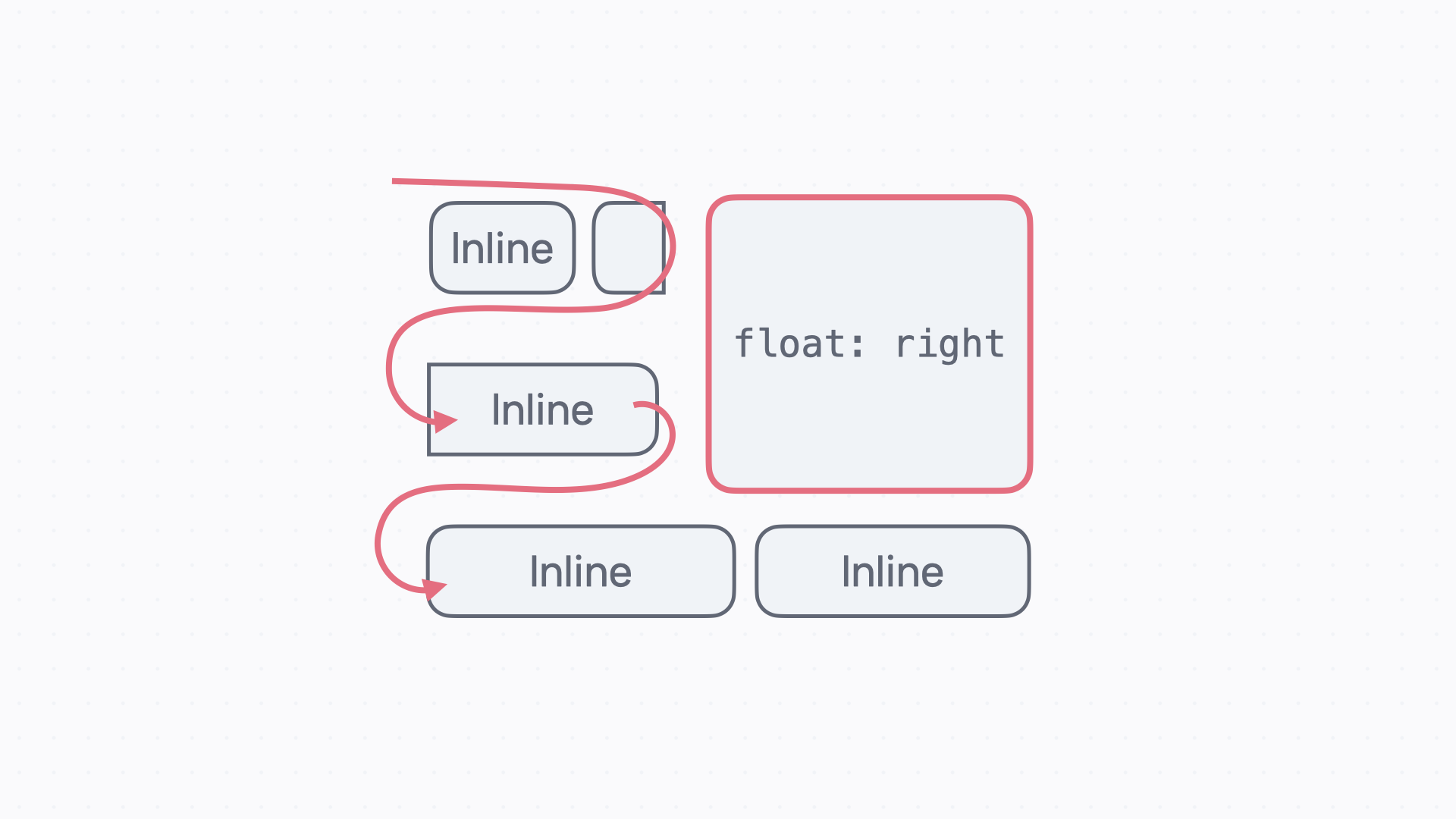
float 속성

float 속성은 요소를 페이지 왼쪽이나 오른쪽에 삽화처럼 배치하고, 그 주변으로 인라인 요소들을 배치할 수 있음
블록, 인라인 블록, 인라인 비교
| 블록 | 인라인 블록 | 인라인 | |
| 기본크기 | 좌우로 꽉 참 | 콘텐트에 딱 맞게 | 콘텐트에 딱 맞게 |
| 배치 | 위에서 아래로 | 글 쓰는 방향 | 글 쓰는 방향 |
| width와 height | O | O | X |
| margin과 padding | O | O | △ 인라인 진행 방향(=가로)만 제대로 사용 가능 |
'HTML | CSS > CODEIT;' 카테고리의 다른 글
| CSS 핵심 개념 : 선택자 정리 (0) | 2023.09.02 |
|---|---|
| 소프트웨어 이해하기 : 컴파일러 vs 인터프리터 (0) | 2023.09.02 |
| CSS 핵심 개념 : 박스 모델 정리 (1) | 2023.08.28 |
| CSS 핵심 개념 : 다양한 padding, margin 표기법 (0) | 2023.08.28 |
| CSS 핵심 개념 : CSS 속성 정리 (0) | 2023.08.28 |

